Touchscreens for Lincoln Center
Designing interactive touchscreens telling the story of Lincoln Center and David Geffen Hall.
Problem
As part of its ten year renovation of David Geffen Hall, Lincoln Center approached us to create new wayfinding infrastructure, interactive experiences, and activations throughout the campus. To this end, we hoped to create interactive experiences that highlighted the stories and history of Lincoln.
Solution
We designed interactive touchscreens that provided information and stories about current and past performers and performances by the NY Philharmonic at David Geffen Hall. The interface was simple, accessible, and elegant.
My Role
I worked end-to-end on this project from researching visitors and David Geffen Hall to digital design and prototyping.
Details
Year: 2022
Duration: 4 months
Project Team: 2x4, AV&C, Lincoln Center
Project Definition
We began by translating the client’s ask into a project definition, researching Lincoln Center’s brand and visitors. During our research, Lincoln Center’s history became a core tenet to both our client and visitors. Therefore, we decided that all experiences should be relevant to the past, present, and future of Lincoln Center — high-tech yet permanent. With this insight, we settled on building an interactive digital experience that would tell the story of David Geffen Hall and the NY Philharmonic.
Persona Research
Researching Lincoln Center’s visitors proved essential to defining the project’s outcome as well as understanding where in the visitors’ journey to place an interactive experience. We classified user personas based on their familiarity with David Geffen Hall into visitors who had been to David Geffen Hall before and those who had not.
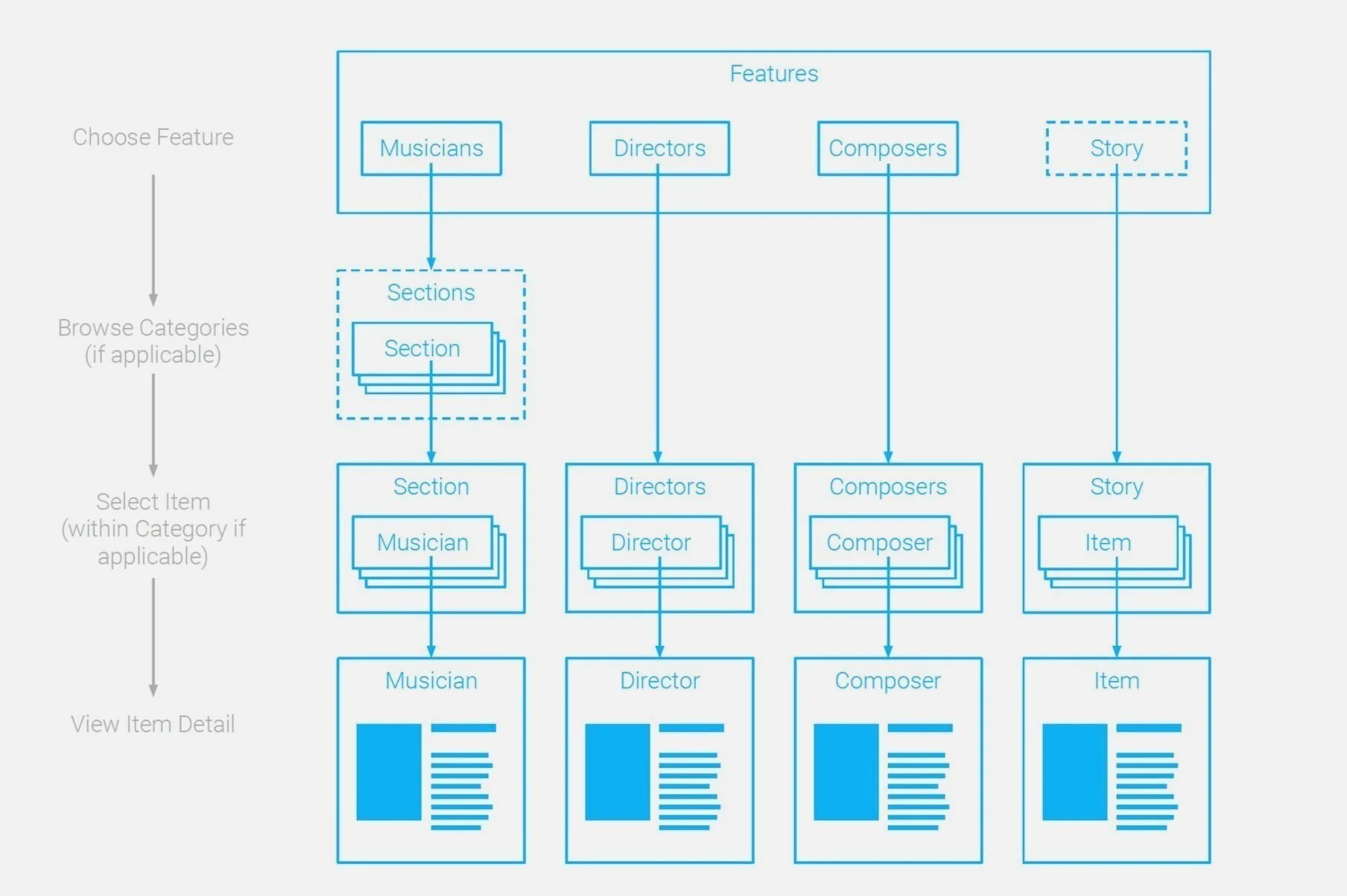
User Flow
The history of David Geffen Hall and the NY Philharmonic would be told through the stories of performances in the world-famous orchestra. Hence, the content within this experience revolved around musicians, composers, directors, and other orchestra members. Hence, I crafted the user flow around the structure of an orchestra.
Information Architecture
We then examined multiple options for the information architecture, some with information overlays, which were difficult to read and presented users with higher cognitive load, as well as parallax scrolling, which shared the same issues. Hence, we chose option 4, which was a more stripped back experience than the previous ones we had examined.
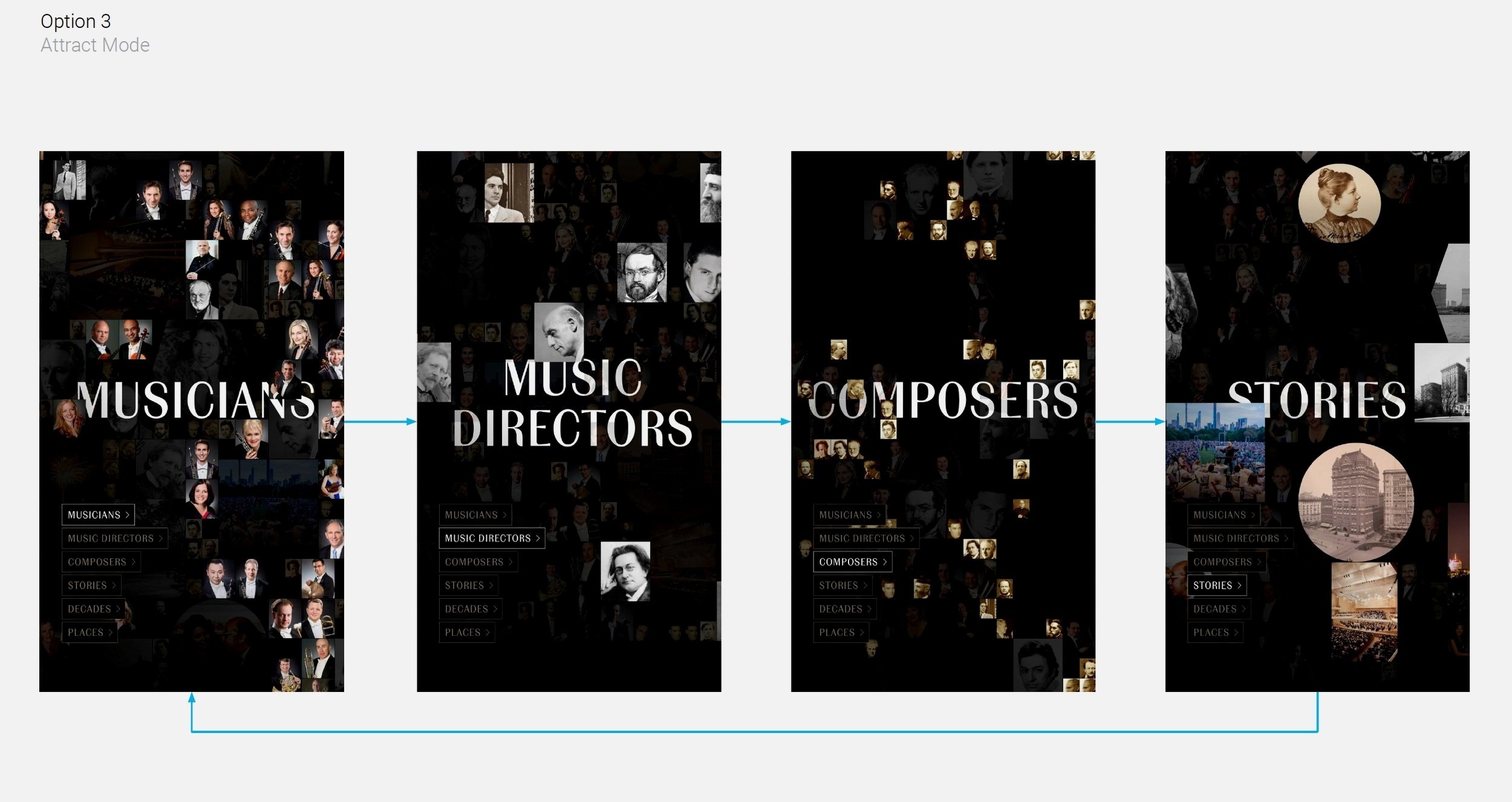
Prototyping
At this stage, we were beginning to design our final prototypes. Below are fundamental interactions for the touchscreens I helped design and prototype, including parallax scrolling, sticky headers, page transitions, and attract modes.
Accessibility Design
During this project, we also worked with an accessibility consultant and followed a set of guidelines to make these touchscreens more accessible by installing them at an appropriate height, choosing scrolling instead of buttons, and designing an accessibility menu.
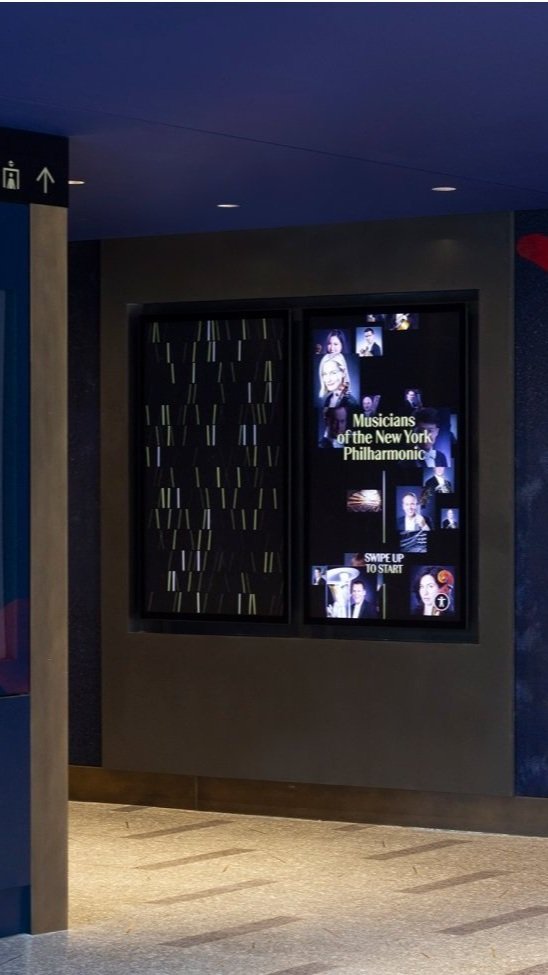
Interactive Touscreens for David Geffen Hall at Lincoln Center
The interactive touchscreen experience was ultimately installed at David Geffen Hall and unveiled to visitors in 2022 and has been used by thousands of visitors to immerse themselves further in the historic space. The experience includes parallax animations featuring hundreds of performers, elegant transitions between pages, and even a background mosaic that enhances the experience of learning more about performers.